Delivery Promise on the Product Page (PDP)
A Shopify theme block is available to add Delivery Promise to the Product Detail Page. To set it up, first configure the settings in the Wonderment admin, and then add the app block to the appropriate product template in Shopify.
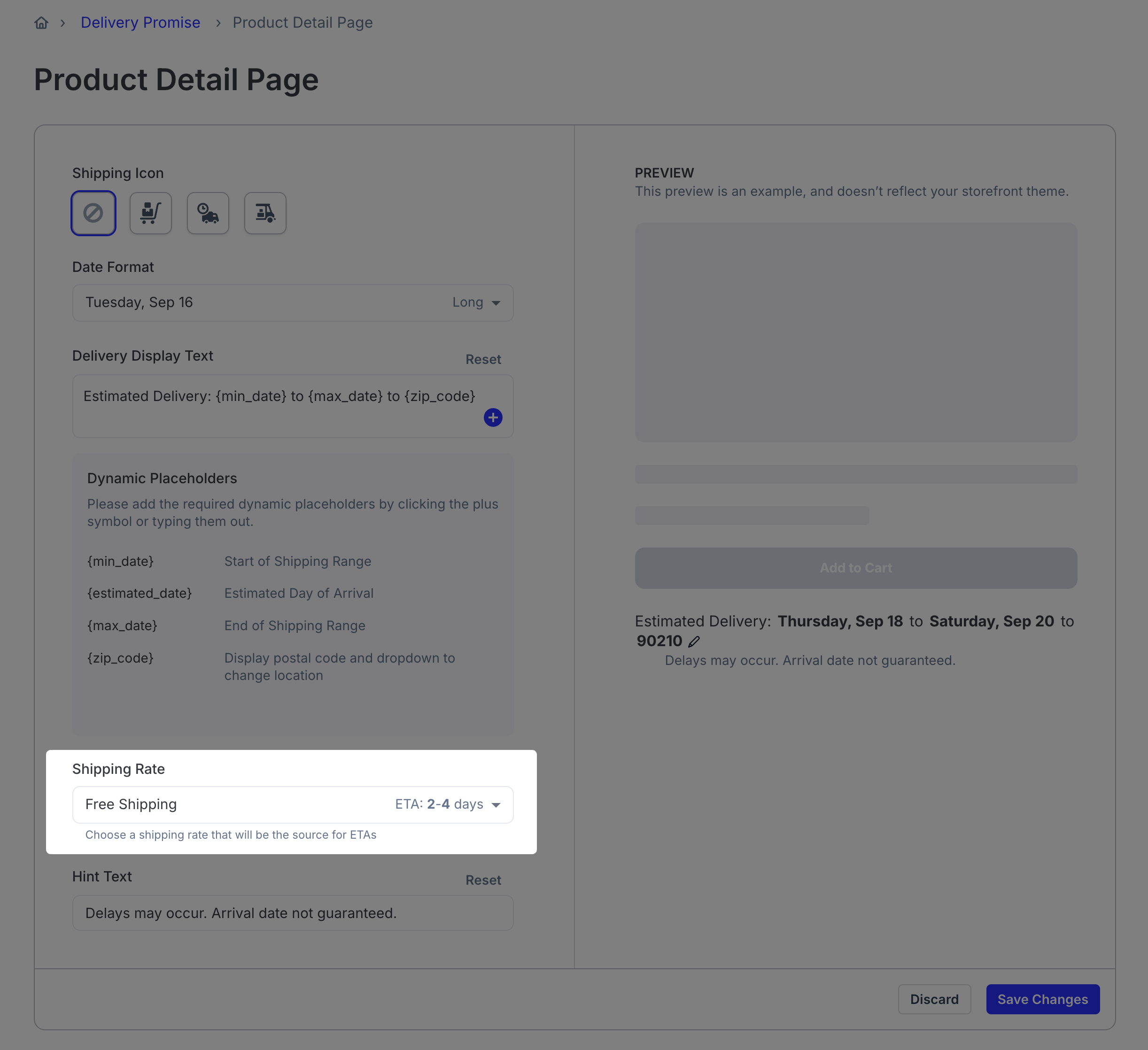
Configure the PDP Block
Select Shipping Rate
The PDP block will display a prediction based on the shipping method selected from the dropdown. Use the hint text to indicate important information about the rate, or that other rates may be available at checkout.
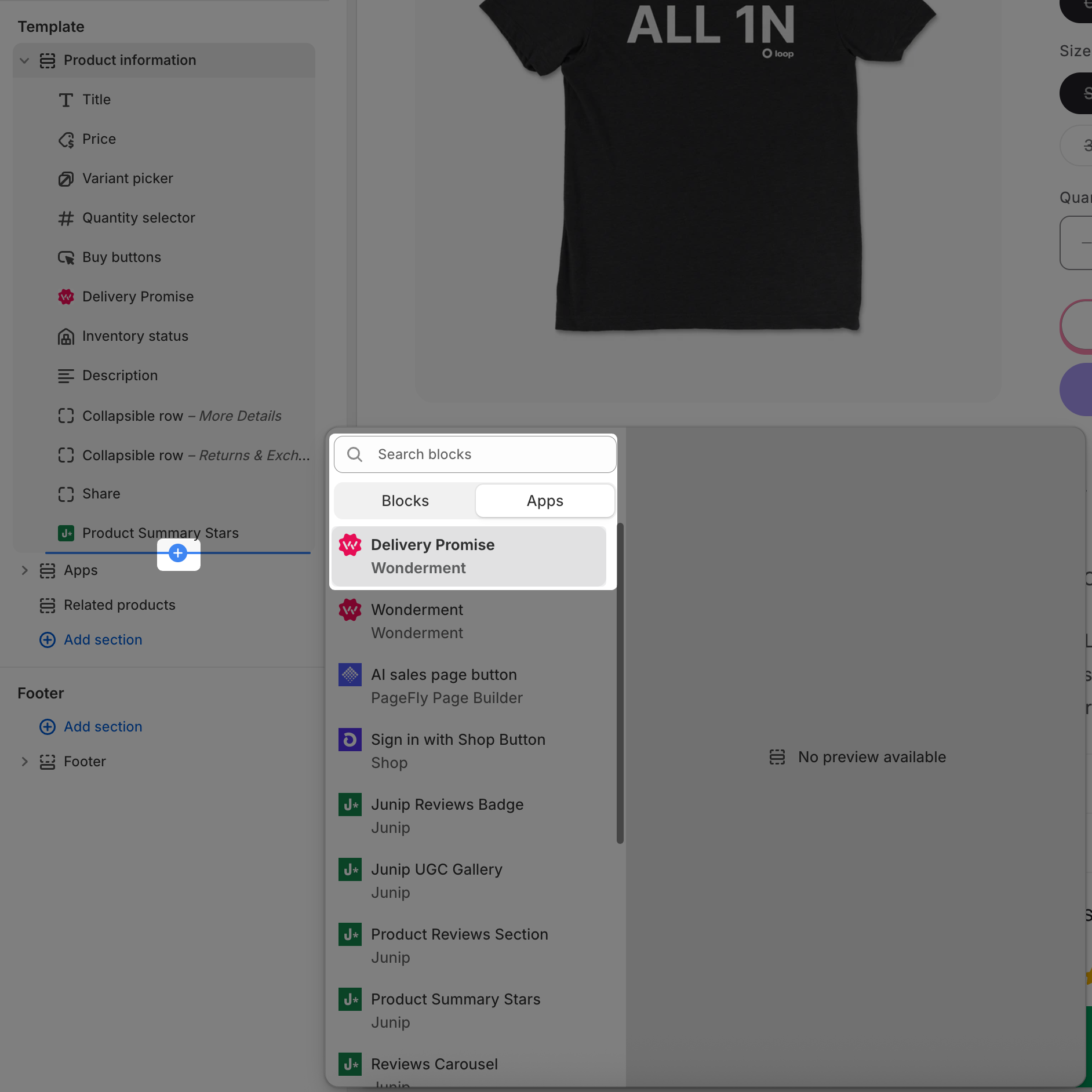
Add the Block to a Shopify Theme
The Delivery Promise block is available under "Apps" when adding a new block to your PDP template.
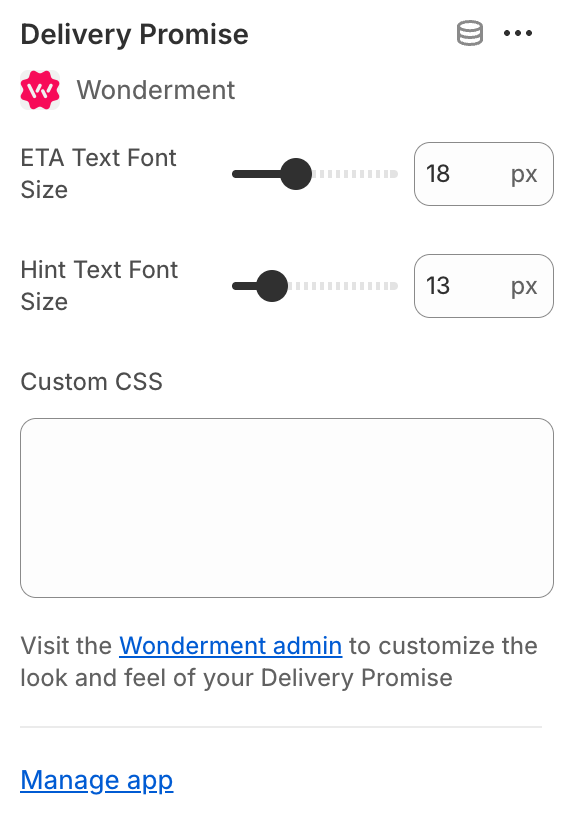
You can further customize the look of the block in the theme editor with font size controls and custom CSS.
Excluding Products
The Delivery Promise block can be hidden from specific products by adding the hide_eta tag.
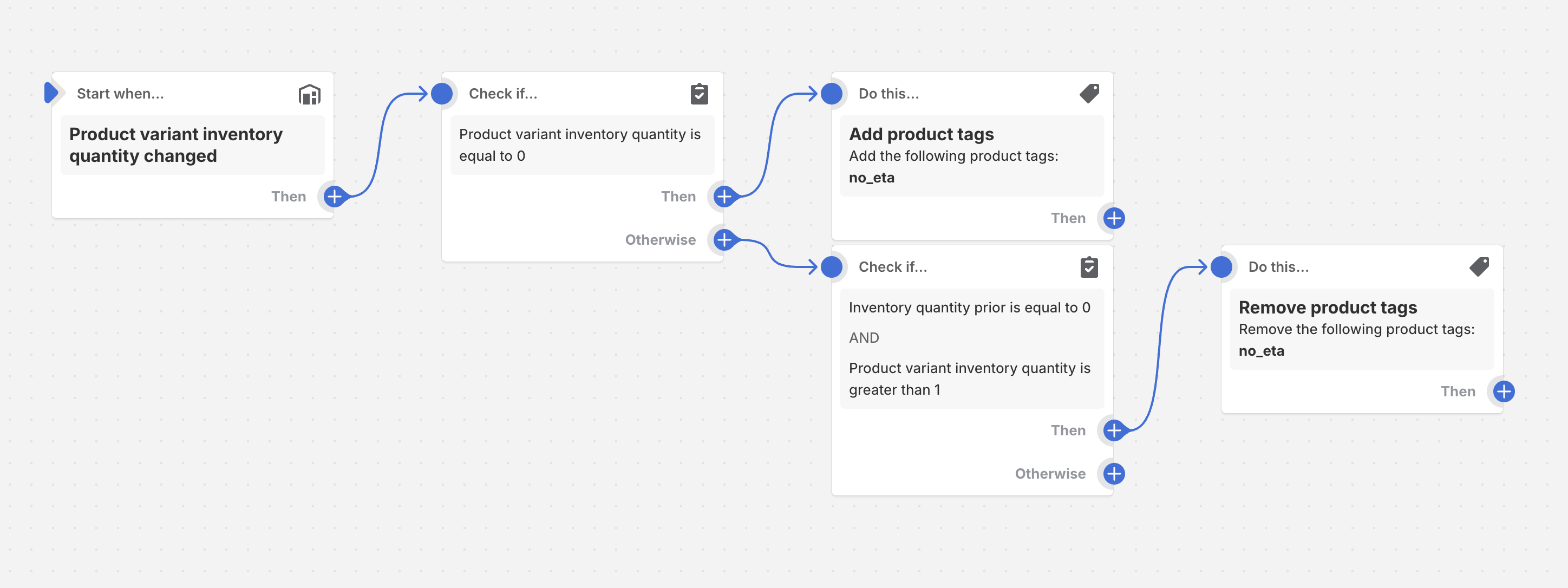
Hide products automatically based on Inventory
Shopify Flow (available on some Shopify Plans) can automate adding or removing the hide_eta tag based on inventory levels, as demonstrated in the example pictured below.