✉️ Update Shopify's notification emails
Customizing your transactional emails is a great way to enhance your customer's experience
✏️ Editing Shopify Emails
Tip: Checkout Shopify's official documentation
By default, Shopify will send several transactional emails to a customer during the lifecycle of an order.
Order Confirmation
Shipment Confirmation
Out for Delivery*
Delivered*
You can find these emails in the Shopify Admin > Settings > Notifications.
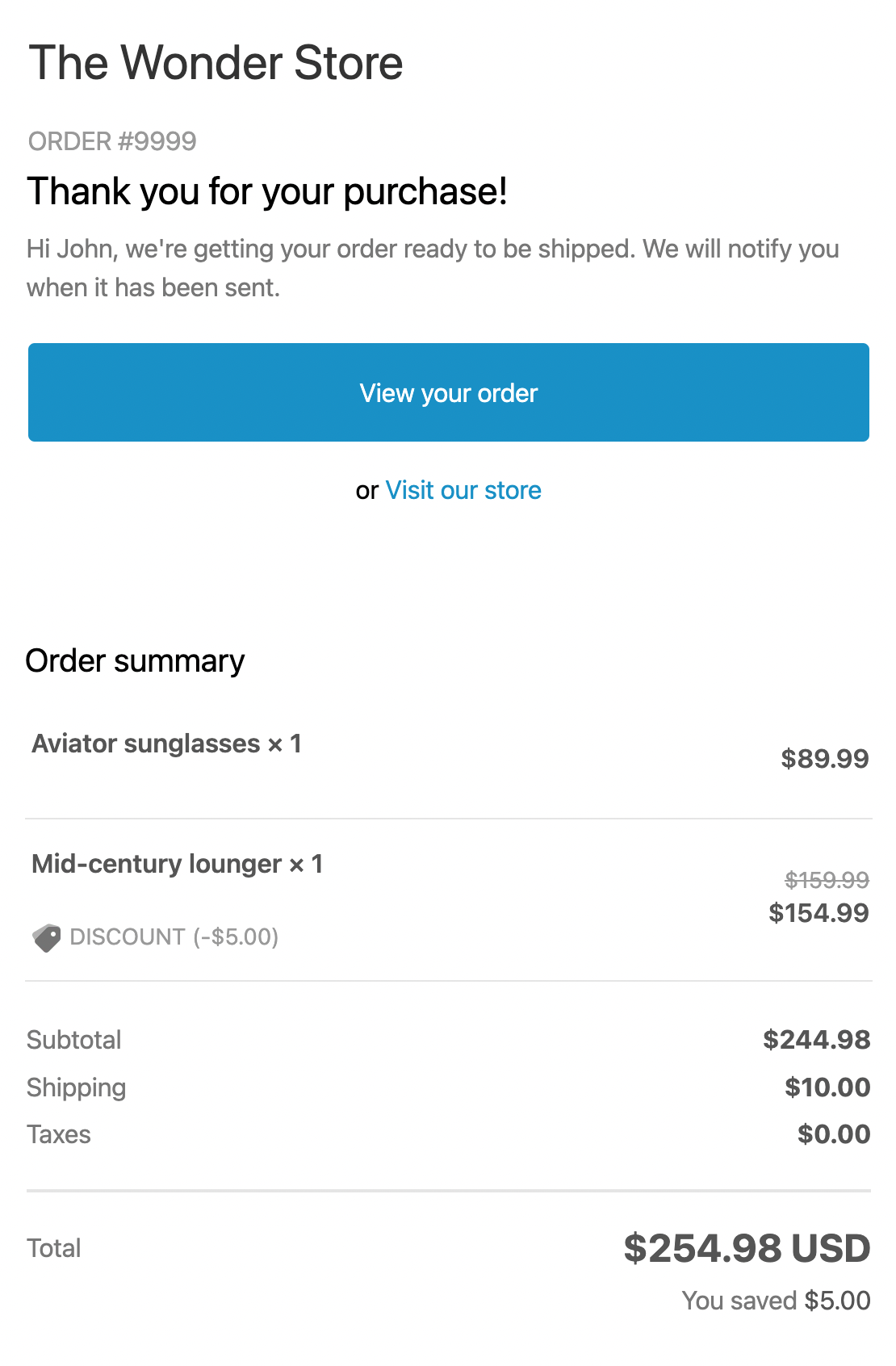
Without any customization, these emails look like this:
*These emails can be disabled on any Shopify Account, learn more
Adding the Wonderment link
Step 1. Update the variable 'tracking-page' in the code below with the URL of the Wonderment Tracking Page.
Step 2. Place the updated code at the top of the email
{%comment%} REPLACE 'tracking-page' with your page handle {% endcomment %}
{% assign tp_handle = 'tracking-page' %}
{% assign tracking_page = shop.url | append:'/pages/' | append: tp_handle | append:'?search=' | append: order_name | replace:'#','' %}Step 3. Replace the links in the body of the email with:
{{ tracking_page }}Description of the lines above:
Line | Purpose |
{%comment%} REPLACE 'tracking-page' with your page handle {% endcomment %} | This is a comment to let you know what elements need to be replaced. |
{% assign tp_handle = 'tracking-page' %} | Replace 'tracking-page' with the handle of your tracking page. The handle is highlighted in the example below: |
{% assign tracking_page = shop.url | append:'/pages/' | append: tp_handle | append:'?search=' | append: order_name | replace:'#','' %} | This tells the email to combine all of the elements into your own branded tracking page! |
{{ tracking_page }} | Replace the button links in your Shopify Notifications with this variable to direct customers to the tracking page. {{ fulfillment.tracking_url }} is an example of what your button link may look like. |